Dans ce tutoriel, je vais partager les étapes pour mettre en lecture automatique (autoplay) le module vidéo de Divi et cacher les contrôles sur la vidéo.
Avant de commencer le tutoriel, il est important de savoir qu’il n’est pas possible de lire automatiquement des vidéos avec du son. Les navigateurs bloqueront le chargement de la vidéo si vous essayez de la lire sans le son. Vous pouvez en savoir plus sur la politique de Google en matière de lecture automatique en cliquant sur ce lien.
Il convient également de noter que le code de lecture automatique ne fonctionne que pour les vidéos hébergées par vous-même. Il ne fonctionnera pas pour les lecteurs vidéo tiers tels que YouTube ou Vimeo, c’est une autre méthode.
Allons y maintenant.
1. Ajouter une classe CSS au module vidéo
La première chose que vous devez faire est d’ajouter une classe CSS personnalisée au module vidéo. Ceci afin que le code n’affecte pas tous les modules vidéo de votre site Web.
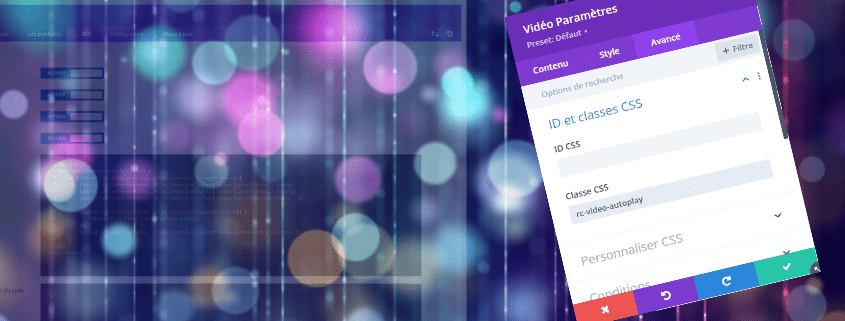
Vous pouvez ajouter la classe CSS dans les paramètres du Module vidéo > Avancé > ID et classes CSS > Classe CSS. Pour ce tutoriel, nous allons ajouter la classe rc-video-autoplay.
Voici une capture d’écran pour vous aider à comprendre où ajouter la classe CSS dans les paramètres du module vidéo.

2. Ajouter le code jQuery pour la lecture automatique des vidéos dans les options du thème
Ensuite, vous devez ajouter le code ci-dessous dans le Tableau de bord de WordPress > Options du thème > Intégration > Ajouter le code dans le <head> de votre blog.
Si vous ne savez pas où ajouter le code, voici une capture d’écran pour vous aider :

<script>
jQuery(document).ready(function() {
if (jQuery('.rc-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').attr('loop', 'loop');
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').attr('playsInline', '');
jQuery('.rc-video-autoplay .et_pb_video_box').each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script> Voilà, c’est fait. Maintenant, tous les modules vidéo de votre site Web qui ont la classe rc-video-autoplay feront une lecture automatique de la vidéo sur votre site Web.
Le code ci-dessus coupe le son de la vidéo, la met en boucle et masque les contrôles. Si vous voulez désactiver le bouclage de la vidéo, vous pouvez supprimer la ligne 5 du code :
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').attr('loop', 'loop');Si vous voulez afficher des contrôles sur la vidéo, vous devez supprimer la ligne 11 du code :
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');Et si vous ne souhaitez pas que l’on puisse télécharger la vidéo (si les contrôles sont affichés) :
jQuery('.rc-video-autoplay .et_pb_video_box').find('video').attr('controlsList', 'nodownload');Laissez un commentaire ci-dessous si vous avez trouvé cela utile ou si vous avez des questions. N’oubliez pas de vous inscrire à la newsletter pour recevoir mes derniers articles.


Super utile effectivement ! Je rencontre tout de même un problème en format ordinateur et téléphone ca fonctionne et pour la tablette ca ne fonctionne pas. Faut il ajouter un autre ligne ?
Super utile !
Merci